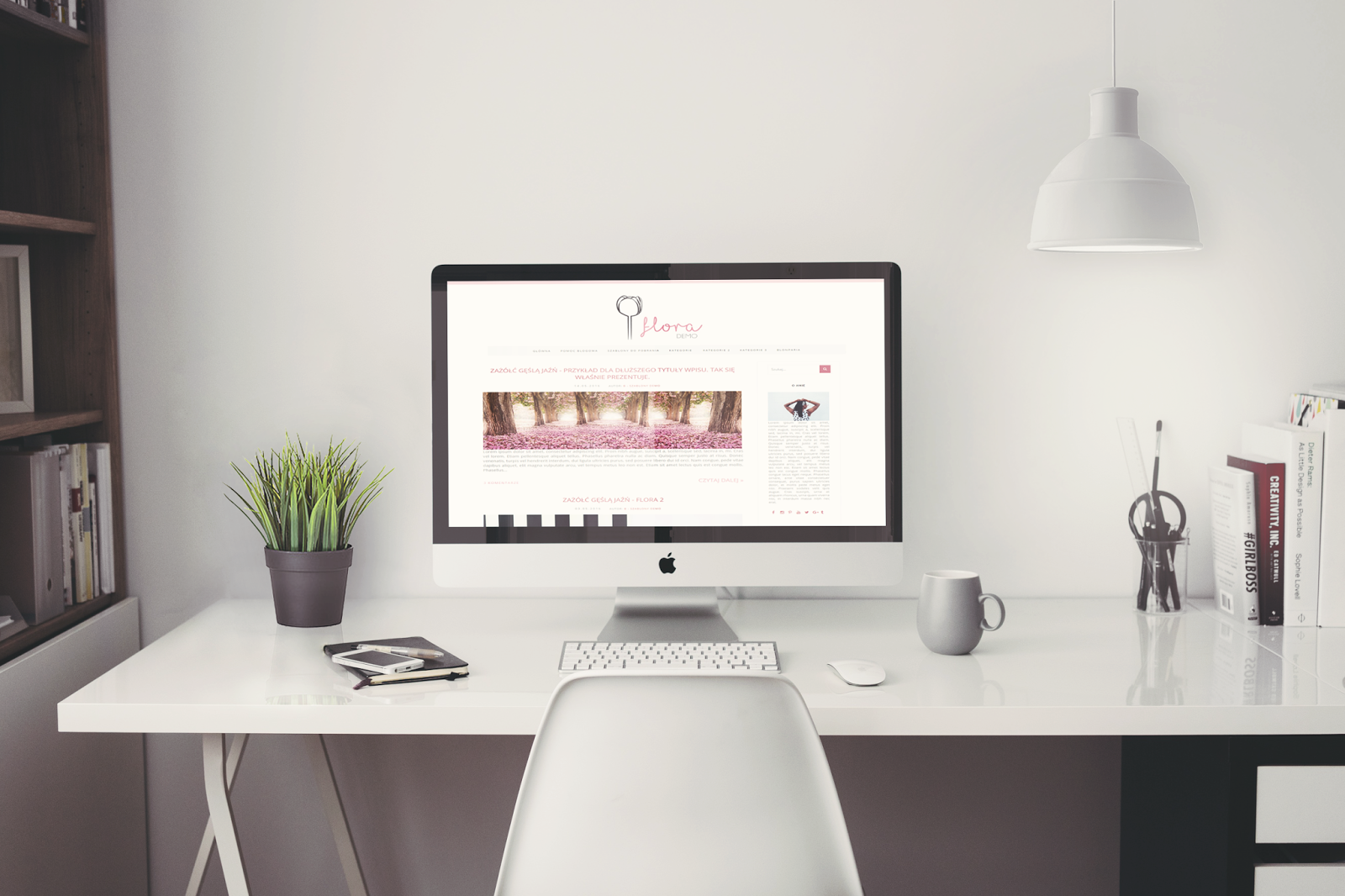
Szablon Laguna do pobrania za darmo
Szablon Laguna to darmowy szablon na Bloggera. Jest utrzymany w kolorystyce bieli, różu i odcieni niebieskiego. Jest stworzony tak, abyś bez problemu mógł dostosować go do swoich potrzeb po przez zmianę koloru poszczególnych elementów, a nawet czcionek. Do szablonu jest dodana instrukcja, którą warto przeczytać - tam jest cały opis co, gdzie i jak.
Info o szablonie
- Szablon zawiera automatyczne skracanie wpisów
- W szablonie znajduje się funkcja automatycznego dopasowania zdjęć we wpisie oraz w rubryce "o mnie" w kolumnie bocznej. Dzięki temu możesz wstawiać zdjęcia w oryginalnym rozmiarze. Mniejsze zdjęcia we wpisie, zostaną tej samej wielkości.
- Ikonki udostępniania pod tytułem wpisu
- Niestandardowe wypunktowanie we wpisie
- Menu na stronie to standardowe strony Bloggera
- Można zmienić kolory, czcionki, usuwać ikonki w kolumnie bocznej
- Dodana instrukcja instalacji
Uwagi
- Szablon oraz grafiki dodawane do szablonu są tylko i wyłącznie na użytek własny. Udostępnianie szablonu osobom trzecim w postaci oryginalnej lub zmienionej jest zabronione
- Szablon posiada nieusuwalną stopkę z podpisem autora. Po usunięciu jej, zostaniesz automatycznie przeniesiony na stronę blonparia.blogspot.com
- Nie wolno modyfikować wyglądu stopki tzn. zmieniać jej koloru tak, aby nie była widoczna i podpisywać się pod szablonem jako autor
- W razie jakichkolwiek problemów/pytań napisz na maila blonparia@gmail.com
- Nie proś osób trzecich o pomoc przy szablonie w razie powstania problemu - istnieje ryzyko, że dana osoba źle podejdzie do Waszego problemu, a wtedy szablon może zostać uszkodzony lub całkowicie zniknąć z bloga. Pamiętaj! Zawsze zwracaj się z prośbą o pomoc do autora szablonu
To może Ci się przydać
Bloggerowe triki część 1 (Sprawdź po jakich hasłach/tagach inni do nas trafiają. Dodawanie tekstu nad komentarzami. Ustawienia komentarzy i usunięcie weryfikacji obrazkowej. Dodawanie graficznego podpisu do wpisu. Ustawienie liczby wpisów Sprawdzenie statystyk)
Bloggerowe triki część 2 (Jak obserwować bloga, który nie ma gadżetu obserwatorzy. Śledzenie swojego komentarza. Powiadomienia o komentarzach na innym mailu. Ustawienie reakcji/opinii do wpisów.
Usuwanie ramek, cieni z obrazów i edytowanie daty wpisów
Selektory CSS
Odmień bloga w parę minut
Jak zrobić kopię zapasową szablonu i wgrać nowy szablon
Zrób szablon na bloga
Chcesz indywidualny szablon?
Zawsze możesz zamówić szablon, jeśli te, które udostępniam do pobrania Ci nie odpowiadają. Wystarczy, że zajrzysz na TĄ stronę.