środa, 19 sierpnia 2015
Kolejna instrukcja z cyklu "najczęściej szukane instrukcje na bloga". W ostatnim czasie dostaje dużo pytań na temat tego jak wykonać dany element na bloga. Pierwsze miejsce (zresztą do tej pory) zajmują maile z pytaniem jak zrobić wielokolorowe menu jak na blogu My Pink Plum, a co zajmuje drugie miejsce? Maile z pytaniem jak zrobić wysuwane ikonki społecznościowe jak na blogu My pastel garden. Nie jest to nic trudnego, więc podjęłam się wykonania tej instrukcji i mam nadzieje, że sobie z tym poradzicie.
1. Przechodzimy do układ - dodaj gadżet - HTML/JavaScript
2. W gadżecie HTML/JavaScript wklejamy kod, który musimy uzupełnić według własnych potrzeb i klikamy zapisz.
<div class='widget HTML' id='IKONKI'>
<h2 class='title'></h2>
<div class='widget-content'>
<center><a href="#/"><img alt="TEKST ALTERNATYWNY" class="centered" src="LINK DO PIERWSZEGO OBRAZKA"/></a><br />
<a href="LINK"><img alt="TEKST ALTERNATYWNY" class="centered" src="LINK DO IKONKI" / /></a><br/>
<a href="LINK"><img alt="TEKST ALTERNATYWNY" class="centered" src="LINK DO IKONKI" / /></a><br />
<a href="LINK"><img alt="TEKST ALTERNATYWNY" class="centered" src="LINK DO IKONKI" / /></a><br />
<a href="LINK"><img alt="TEKST ALTERNATYWNY" class="centered" src="LINK DO IKONKI" / /></a><center></center></center>
</div></div>
Tekst alternatywny - tutaj możemy wpisać nazwę dla danej ikonki, w razie jakby nam obrazek zniknął, pojawi się tekst, który wpisaliśmy.
Link do pierwszego obrazka - to co ma się pojawiać jako pierwsze np. Zaobserwuj mnie, tutaj mnie znajdziesz etc.
Link - link do strony, na którą ma nas odsyłać po kliknięciu.
Link do ikonki - tutaj wklejamy link do naszej ikonki. Żeby uzyskać taki link musimy wrzucić nasz obrazek na serwis hostingujący np. tinypic.
3. Teraz przechodzimy do szablon - dostosuj - zaawansowane - dodaj arkusz CSS i wklejamy kod CSS podany poniżej.
#IKONKI .widget-content {
height: 35px;
overflow: hidden;
transition: height .8s ease;
-webkit-transition: height .7s ease;
-moz-transition: height .7s ease;
-o-transition: height .7s ease;
-ms-transition: height .7s ease;
}
#IKONKI:hover .widget-content {
height: 180px;
}
#IKONKI { padding: 1px 4px 3px 2px ;}
Schowanie ikonek
Długość pola ikonek po rozwinięciu
4. Efekt końcowy:
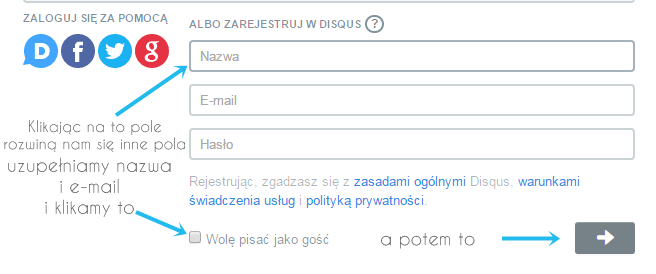
Ps. Jak możecie zauważyć, na moim blogu zawitał system komentarzy Disqus. Jest on pod wieloma względami lepszy od bloggerowego systemu komentarzy, ale o tym kiedy indziej. Teraz zajmiemy się czymś innym, a mianowicie jak komentować w Disqusie jeśli nie mamy konta. Disqus jest bardzo popularny, ale nadal potrafi stwarzać problem, dlatego mała instrukcja dla osób, które nie wiedzą jak skomentować w Disqusie i nie mają konta.












Kolejny fajny instruktaż i zmiany na blogu ;)
OdpowiedzUsuńPrzed Tobą świat blogowania nie ma tajemnic:)
OdpowiedzUsuńOj niestety ma i to jeszcze całkiem sporo ;)
OdpowiedzUsuńFajnie, że się podoba! :D
OdpowiedzUsuńFajna sprawa z tym :) Kiedyś może skorzystam, jak będę obecna na większej ilości portali społecznościowych :p
OdpowiedzUsuńodkąd bloguję często szukam takich porad, czasem nie idzie skumać co chodzi, a u Ciebie jest to świetnie wyjaśnione :) gratki!
OdpowiedzUsuńInstrukcja zawsze będzie dostępna i gotowa do użycia :)
OdpowiedzUsuńOjej jest mi bardzo miło :)
OdpowiedzUsuńPowiesz mi potem czy zauważyłaś spadek komentarzy czy nie ;-)
OdpowiedzUsuńOkej ;)
OdpowiedzUsuńBardzo przydatne, w końcu zamierzam zrobić coś takiego u siebie ;)
OdpowiedzUsuńblog Przygody-Mileny.blogspot.com
Bardzo przydatny tutorial. Pozdrawiam serdecznie beata
OdpowiedzUsuńI jak? :) Warto mieć?
OdpowiedzUsuńWarto ;)
OdpowiedzUsuń