poniedziałek, 15 czerwca 2015
Tak jak powiedziałam, cały ten tydzień będzie w instrukcjach. Ostatnio trochę je zaniedbałam. W dzisiejszym tutorialu przedstawię wam jak zrobić widget multi tabbet czyli widegt, który umożliwi nam jeszcze lepsze uporządkowanie kolumny bocznej na blogu. Prościej mówiąc są to tak jakby zakładki, które w jednym miejscu mogą zgromadzić trzy widgety. Taki widget wygląda tak:
Będziemy pracowali w HTML, więc ZRÓBCIE KOPIĘ ZAPASOWĄ SZABLONU - w razie jakby coś nie wyszło.
1. Szablon - edytuj kod HTML
2. Klikamy kursorem na dowolne miejsce i naciskamy ctrl + f. Pojawi nam się pole wyszukiwania, w które wpiszemy ]]></b:skin> i klikamy enter.
2a. Pojawiła nam się zaznaczona cześć kodu, którą szukaliśmy. Tuż nad nią wklejamy następujący kod:
.tabviewcont{
margin:15px 0;
padding:0;
clear:both;
}
.tabviewnav {
margin: 0 0 0 14px;
padding:3px 0;
font-size:12px;
font-weight:bold;
}
.tabviewnav li {
list-style:none;
margin:0;
display:inline;
}
.tabviewnav li a {
padding:3px 6px;
margin-right:1px;
background:#ffe6d2;
border-radius:7px 7px 0 0;
text-decoration:none;
color:#444;
}
.tabviewnav li a:hover {
color:#fff;
background:#444;
text-decoration:none;
}
.tabviewnav li.tabviewactive a,
.tabviewnav li.tabviewactive a:hover {
background:#444;
color:#fff;
}
.tabviewcont .tabviewtab {
padding:5px;
border:1px solid #fff;
background:#eee;
}
.tabviewcont .tabviewtab h2,
.tabviewcont .tabviewtabhide {
display:none;
}
.tabviewtab .widget-content ul{
list-style:none;
margin:0 0 10px 0;
padding:0;
}
.tabviewtab .widget-content li {
border-bottom:1px solid #ccc;
margin:0 5px;
padding:2px 0 5px 0;
}
Jest to nasz kod CSS, który odpowiada za wygląd naszego widgetu i możemy go dowolnie modyfikować.
Analiza kodu:
.tabviewcont{
margin:15px 0; - położenie gadżetu w pionie, jeśli dodamy przed liczbę "- "gadżet pójdzie w górępadding:0;
clear:both;
}
.tabviewnav {
margin: 0 0 0 14px; - położenie tytułów gadżetów.
padding:3px 0;
font-size:12px; - wielkość czcionki tytułów gadżetów. font-weight:bold;
}
.tabviewnav li {
list-style:none;
margin:0;
display:inline;
}
.tabviewnav li a {
padding:3px 6px; - marginesy wewnętrznemargin-right:1px;
background:#ffe6d2; - tło tytułów gadżetów, które nie są zaznaczone. border-radius:7px 7px 0 0; - zaokrąglenia tytułów gadżetów. text-decoration:none;
color:#444;} - kolor tekstu tytułów gadżetu.tabviewnav li a:hover {
color:#fff; - kolor tekstu po najechaniu na tytuły gadżetów myszką background:#444; - kolor tła po najechaniu na tytuły gadżetów myszkątext-decoration:none;
}
.tabviewnav li.tabviewactive a,
.tabviewnav li.tabviewactive a:hover {
background:#444; - tło tytułu zaznaczonego gadżetu color:#fff;} - kolor tytułu zaznaczonego gadżetu .tabviewcont .tabviewtab {
padding:5px; - marginesy wewnętrzneborder:1px solid #fff; - grubość, rodzaj i kolor ramki background:#eee;} - tło pola, gdzie jest gadżet .tabviewcont .tabviewtab h2,
.tabviewcont .tabviewtabhide {
display:none;
}
.tabviewtab .widget-content ul{
list-style:none;
margin:0 0 10px 0;
padding:0;
}
.tabviewtab .widget-content li {
border-bottom:1px solid #ccc;
margin:0 5px;
padding:2px 0 5px 0;
}
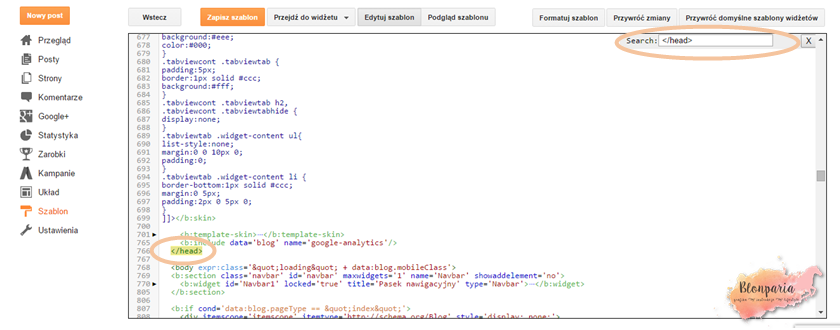
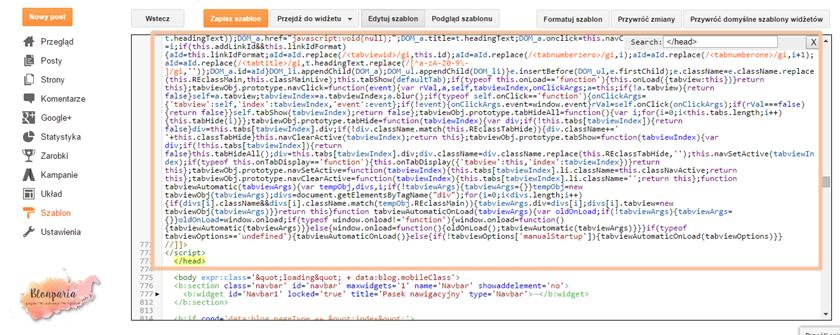
3. Teraz wyszukujemy </head> i nad nim wklejamy następujący kod:
<script type='text/javascript'>
// Tabview for grouping gadgets
//<![CDATA[
document.write('<style type="text/css">.tabview{display:none;}<\/style>');function tabviewObj(argsObj){var arg;this.div=null;this.classMain="tabview";this.classMainLive="tabviewcont";this.classTab="tabviewtab";this.classTabDefault="tabviewtabdefault";this.classNav="tabviewnav";this.classTabHide="tabviewtabhide";this.classNavActive="tabviewactive";this.titleElements=['h2','h3','h4','h5','h6'];this.titleElementsStripHTML=true;this.removeTitle=true;this.addLinkId=false;this.linkIdFormat='<tabviewid>nav<tabnumberone>';for(arg in argsObj){this[arg]=argsObj[arg]}this.REclassMain=new RegExp('\\b'+this.classMain+'\\b','gi');this.REclassMainLive=new RegExp('\\b'+this.classMainLive+'\\b','gi');this.REclassTab=new RegExp('\\b'+this.classTab+'\\b','gi');this.REclassTabDefault=new RegExp('\\b'+this.classTabDefault+'\\b','gi');this.REclassTabHide=new RegExp('\\b'+this.classTabHide+'\\b','gi');this.tabs=new Array();if(this.div){this.init(this.div);this.div=null}}tabviewObj.prototype.init=function(e){var childNodes,i,i2,t,defaultTab=0,DOM_ul,DOM_li,DOM_a,aId,headingElement;if(!document.getElementsByTagName){return false}if(e.id){this.id=e.id}this.tabs.length=0;childNodes=e.childNodes;for(i=0;i<childNodes.length;i++){if(childNodes[i].className&&childNodes[i].className.match(this.REclassTab)){t=new Object();t.div=childNodes[i];this.tabs[this.tabs.length]=t;if(childNodes[i].className.match(this.REclassTabDefault)){defaultTab=this.tabs.length-1}}}DOM_ul=document.createElement("ul");DOM_ul.className=this.classNav;for(i=0;i<this.tabs.length;i++){t=this.tabs[i];t.headingText=t.div.title;if(this.removeTitle){t.div.title=''}if(!t.headingText){for(i2=0;i2<this.titleElements.length;i2++){headingElement=t.div.getElementsByTagName(this.titleElements[i2])[0];if(headingElement){t.headingText=headingElement.innerHTML;if(this.titleElementsStripHTML){t.headingText.replace(/<br>/gi," ");t.headingText=t.headingText.replace(/<[^>]+>/g,"")}break}}}if(!t.headingText){t.headingText=i+1}DOM_li=document.createElement("li");t.li=DOM_li;DOM_a=document.createElement("a");DOM_a.appendChild(document.createTextNode(t.headingText));DOM_a.href="javascript:void(null);";DOM_a.title=t.headingText;DOM_a.onclick=this.navClick;DOM_a.tabview=this;DOM_a.tabviewIndex=i;if(this.addLinkId&&this.linkIdFormat){aId=this.linkIdFormat;aId=aId.replace(/<tabviewid>/gi,this.id);aId=aId.replace(/<tabnumberzero>/gi,i);aId=aId.replace(/<tabnumberone>/gi,i+1);aId=aId.replace(/<tabtitle>/gi,t.headingText.replace(/[^a-zA-Z0-9\-]/gi,''));DOM_a.id=aId}DOM_li.appendChild(DOM_a);DOM_ul.appendChild(DOM_li)}e.insertBefore(DOM_ul,e.firstChild);e.className=e.className.replace(this.REclassMain,this.classMainLive);this.tabShow(defaultTab);if(typeof this.onLoad=='function'){this.onLoad({tabview:this})}return this};tabviewObj.prototype.navClick=function(event){var rVal,a,self,tabviewIndex,onClickArgs;a=this;if(!a.tabview){return false}self=a.tabview;tabviewIndex=a.tabviewIndex;a.blur();if(typeof self.onClick=='function'){onClickArgs={'tabview':self,'index':tabviewIndex,'event':event};if(!event){onClickArgs.event=window.event}rVal=self.onClick(onClickArgs);if(rVal===false){return false}}self.tabShow(tabviewIndex);return false};tabviewObj.prototype.tabHideAll=function(){var i;for(i=0;i<this.tabs.length;i++){this.tabHide(i)}};tabviewObj.prototype.tabHide=function(tabviewIndex){var div;if(!this.tabs[tabviewIndex]){return false}div=this.tabs[tabviewIndex].div;if(!div.className.match(this.REclassTabHide)){div.className+=' '+this.classTabHide}this.navClearActive(tabviewIndex);return this};tabviewObj.prototype.tabShow=function(tabviewIndex){var div;if(!this.tabs[tabviewIndex]){return false}this.tabHideAll();div=this.tabs[tabviewIndex].div;div.className=div.className.replace(this.REclassTabHide,'');this.navSetActive(tabviewIndex);if(typeof this.onTabDisplay=='function'){this.onTabDisplay({'tabview':this,'index':tabviewIndex})}return this};tabviewObj.prototype.navSetActive=function(tabviewIndex){this.tabs[tabviewIndex].li.className=this.classNavActive;return this};tabviewObj.prototype.navClearActive=function(tabviewIndex){this.tabs[tabviewIndex].li.className='';return this};function tabviewAutomatic(tabviewArgs){var tempObj,divs,i;if(!tabviewArgs){tabviewArgs={}}tempObj=new tabviewObj(tabviewArgs);divs=document.getElementsByTagName("div");for(i=0;i<divs.length;i++){if(divs[i].className&&divs[i].className.match(tempObj.REclassMain)){tabviewArgs.div=divs[i];divs[i].tabview=new tabviewObj(tabviewArgs)}}return this}function tabviewAutomaticOnLoad(tabviewArgs){var oldOnLoad;if(!tabviewArgs){tabviewArgs={}}oldOnLoad=window.onload;if(typeof window.onload!='function'){window.onload=function(){tabviewAutomatic(tabviewArgs)}}else{window.onload=function(){oldOnLoad();tabviewAutomatic(tabviewArgs)}}}if(typeof tabviewOptions=='undefined'){tabviewAutomaticOnLoad()}else{if(!tabviewOptions['manualStartup']){tabviewAutomaticOnLoad(tabviewOptions)}}
//]]>
</script>
4. Teraz w kodzie wyszukujemy <div class='column-right-inner'> i nad tym wklejamy następujący kod:
<div class='tabview'>
<b:section class='tabviewtab' id='Tab1' maxwidgets='1'/>
<b:section class='tabviewtab' id='Tab2' maxwidgets='1'/>
<b:section class='tabviewtab' id='Tab3' maxwidgets='1'/>
</div>
Zapisujemy szablon.
5. Przechodzimy teraz do układ. Powinno nam się pojawić coś takiego jak na poniższym zdjęciu w ramce:
Jeśli tego nie ma, odśwież stronę. Do Tab1, Tab2, Tab3, dopasowujemy po jednym gadżecie.
Zapisujemy rozmieszczenie. Efekt końcowy:












Jejku dużo pracy, u mnie niestety ten widget by nie pasował
OdpowiedzUsuńZapraszam do mnie! Reaktywacja bloga! http://malinowe-ciasto.pl
Tylko się wydaje, że dużo pracy ;)
UsuńSuper wskazówki :)
OdpowiedzUsuńNaprawdę fajny post, bardzo przydatny :*
OdpowiedzUsuńZapraszam do mnie :
lacarolinestyle.blogspot.com
Niezwykle przydatny, ale i świetnie przygotowany post! :) Troszkę pracy z tym jest, ale może się za to zabiorę w najbliższym czasie, więc dziękuję za tę instrukcję!
OdpowiedzUsuńPozdrawiam ♥,
yudemere
Nie ma za co ;)
UsuńTo tylko się tak wydaje, że jest dużo pracy - bardzo szybko się taki gadżet instaluje :)
Bardzo przydany post :) Na pewno skorzystam gdy trochę pobawię się ze zmianą wyglądu mojego bloga ;)
OdpowiedzUsuńpusta-szklanka.blogspot.com
świetny bardzo przydatny post :)
OdpowiedzUsuńhttp://eunikovakinga.blogspot.com/
Bardzo przydatny post! Obserwujemy:)
OdpowiedzUsuńPozdrawiamy cieplutko
♡✿ Twins Life. (klik)✿♡
Dziękuję za obserwacje ;)
Usuńhm do mego bloga chyba też nie bardzo się nadaje.. ale podziwiam za wykonanie instruktażu:)
OdpowiedzUsuńNie ma co podziwiać, to nie jest nic wielkiego ;)
UsuńWiadomo, na jednym blogu taki gadżet się przyda, na drugim nie :)
Świetny tutorial :) Brawka za kreatywność :)
OdpowiedzUsuńDzięki :D
Usuńjak kiedyś wrócę do dwóch kolumn to to wykorzystam ;)
OdpowiedzUsuńPolecam! :)
UsuńPodziwiam Twoją wiedzę i to, jak rzetelnie i przejrzyście ją przekazujesz, efekt końcowy fantastyczny:)
OdpowiedzUsuńStaram się, aby wszystkie instrukcje, które tu zamieszam mógł zrozumieć typowy Kowalski :)
UsuńBardzo fajny poradnik. Na pewno będzie bardzo przydatny dla blogerów którzy nie radzą sobie z wyglądem bloga. Możliwe że sama z niego skorzystam kiedy będę zmieniać wygląd bloga :)
OdpowiedzUsuńMój blog
Hej
OdpowiedzUsuńBardzo ciekawy tutorial! Mam pytanie po części związane z tym tematem. Męczę się od pewnego czasu z rozmieszczeniem gadżetów. Chciałabym w miejscu gdzie można umieścić jeden szeroki gadżet wstawić dwa węższe gadżety (coś takiego: https://www.dropbox.com/s/73lgdwzz77i78vn/gadzet.png?dl=0 ). Czy masz może pomysł jakby to mogło zostać zrealizowane?
Pozdrawiam :)
Pod postami nie da się tak zrobić, można zrobić tak w kolumnie bocznej i w stopce bloga. Dla kolumny bocznej układ prawo kolumnowy: Szablon - dostosuj - układ - w rubryce układ treści wybierz 3 układ. Dla stopki bloga: Szablon - dostosuj - układ - w rubryce układ stopki wybierz 2 układ ;)
UsuńDzięki za odpowiedź. Wychodzi na to, że u mnie to nie zadziała, bo w podanych miejscach mam:
UsuńUkład treści
Nie można zastosować do tego szablonu.
Układ stopki
Nie można zastosować do tego szablonu.
Podejrzewam, że masz szablon pobrany z internetu, dlatego nie możesz zastosować żadnych zmian :)
UsuńDokładnie tak, ale właśnie chciałam go trochę edytować :(
UsuńPełna edycja pobranego szablonu nie wchodzi w grę, ponieważ jest to tylko wersja demo, aby edytować pobrany szablon musisz wykupić pełną wersje.
UsuńAhhh... Nie wiedziałam o tym ograniczeniu, czyli wychodzi, że jedyne rozwiązanie to w końcu wziąć się w sobie i napisać coś samemu od podstaw by wyglądało dokładnie tak jak chcę :/
UsuńJeśli znasz się na grafice na tyle dobrze, żeby napisać szablon od podstaw to tak, lepiej tak zrobić. Jeśli nie to po prostu wybierz bloggerowy szablon Simple (prosty) ten cały biały i pod siebie zacznij go modyfikować. Inna opcja - poprosić jakiegoś grafika o zrobienie szablonu, tylko w tym wypadku trzeba liczyć się z kosztami ;)
UsuńNie no, to by była przesada będąc webdeveloperem płacić komuś za szablon na bloga ;) Trzeba zebrać motywację w sobie i w końcu stworzyć własny.
OdpowiedzUsuńW tej sytuacji owszem, byłaby to przesada ;)
Usuń