Lubię mieć ładne gadżety. Wiecie, takie, które wpasowują się wyglądem do szablonu i nie odstraszają ludzi, którzy zdecydowali się zajrzeć na bloga. Lubię też, jak coś jest łatwe i przyjemne do zmiany i wiem, że Wy też lubicie. Pokażę Wam jak na dwa sposoby za pomocą CSSa, można nadać nowy wygląd naszemu
gadżetowi obserwuj przez e-mail.
Od razu powiem, że wzięłam sobie do serca uwagi niektórych osób na temat tego, żeby instrukcje były jeszcze bardziej dokładnie tłumaczone, więc mam nadzieję, że nikt nie będzie miał z niczym już wątpliwości :)
Jeśli nie chcesz czytać całego wpisu i zależy Ci tylko na samym kodzie, to wersja dla leniuszków jest na samym końcu wpisu ;)
Aby dodać gadżet musimy przejść do
układ - dodaj gadżet - Obserwuj bloga przez e-mail
Aby dodać kod CSS musimy przejść do
szablon - dostosuj - zaawansowane - dodaj arkusz CSS
Dla przypomnienia, poniżej macie przedstawione, jak gadżet prezentuje się bez modyfikacji
Przykład pierwszy
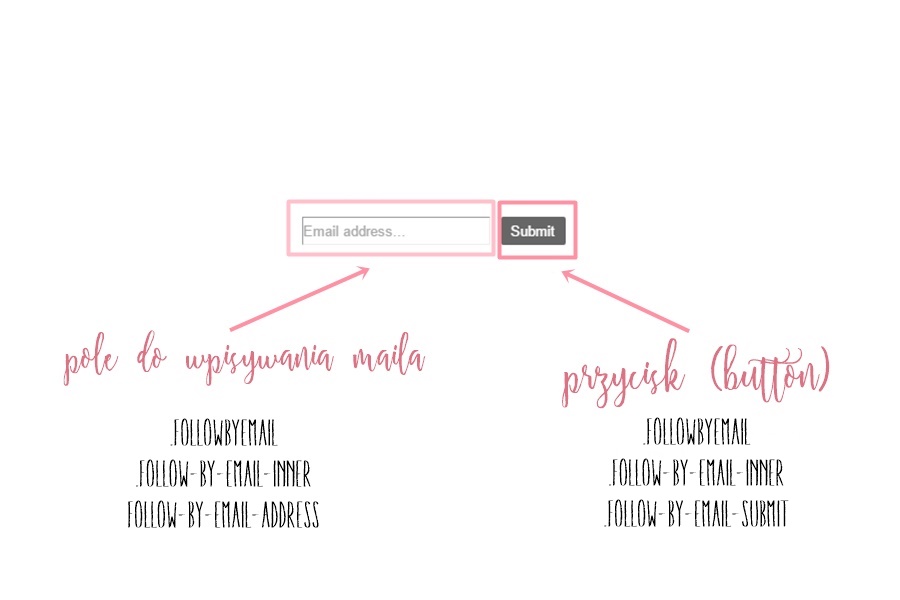
Przy pierwszym przykładzie skupimy się na dwóch elementach tego gadżetu czyli przycisku i pole, w które wpisujemy e-amil
Na powyższym schemacie macie wszystko zaznaczone i wypisane selektory dla danego elementu gadżetu.
Żeby zmienić nasze pole do wpisywania maili, selektor musi wyglądać tak:
.FollowByEmail .follow-by-email-inner .follow-by-email-address
Dlaczego? Ponieważ jeśli damy samo
.FollowByEmail to cały kod z tym selektorem odpowiada tylko za to co jest za gadżetem czyli tło + tytuł gadżetu.
Jeśli dodamy do
.FollowByEmail jeszcze
.follow-by-email-inner to zadzieje się to samo co w pierwszym wypadku tylko bez tytuły gadżetu.
Jeśli wrzucimy sam selektor
.follow-by-email-address to owszem załapie nam pole do wpisywania maili, ale pozostanie ten okropny cień wewnątrz pola
Skoro mamy już nasz selektor, to co dalej? Robimy to, co zawsze czyli dopisujemy nasze nawiasy czyli będzie to wyglądać teraz tak:
.FollowByEmail .follow-by-email-inner .follow-by-email-address {}
Po między nawiasami, wpisujemy styl dla naszego pola czyli w moim wypadku wygląda to tak:
.FollowByEmail .follow-by-email-inner .follow-by-email-address {width: 160px;font: 12px Verdana;text-align: center;
text-transform: uppercase;
background: #fcf6e5;
letter-spacing: 2px;
border-style: solid;
border-width: 1px;
border-color: #fff2cc;
padding: 5px;}
Już tłumaczę co tu się zadziało. Dodałam:
- Długość pola
- Wielkość i rodzaj fontu
- Wyśrodkowanie (tekstu, który znajduje się w polu czyli "Email address..."
- Ustaliłam, jak ma wyglądać tekst czyli w moim wypadku są to drukowane litery
- Tło pola
- Odstęp między literami
- Rodzaj obramowania
- Grubość obramowania
- Kolor obramowania
- Wewnętrzne marginesy
Wszystkie pogrubione wartości są zmienne, a moje pole po dodaniu tego kodu prezentuje się tak:
Skoro mamy już nasze pole, to teraz czas na button czyli przycisk "Submit". Selektor musi wyglądać tak:
.FollowByEmail .follow-by-email-inner .follow-by-email-submit
Dlaczego nie może być samo .FollowByEmail lub czemu nie może być taki układ .FollowByEmail .follow-by-email-inner - wyjaśnienie znajdziecie powyżej.
Jeśli wrzucimy sam selektor .follow-by-email-submit - to tak naprawdę nic nam się nie zmieni oprócz czcionki (oczywiście po dodaniu CSSa)
I tak jak w poprzednim przypadku do selektora (a właściwie selektorów) dopisujemy nawiasy, tak aby wszystko prezentowało się w ten sposób:
.FollowByEmail .follow-by-email-inner .follow-by-email-submit {}
Po między nawiasami, wpisujemy nasz CSS. W moim wypadku prezentuje się to tak:
.FollowByEmail .follow-by-email-inner .follow-by-email-submit
{width:110px;
margin: 12px 10px 12px 1px;
background: #fff2cc;
color:#999;
height:34px;
font-size: 13px;
letter-spacing: 2px;
text-transform:uppercase;
font-family: Verdana;}
W tym kodzie znajduje się:
- Długość przycisku
- Marginesy
- Tło
- Kolor czcionki
- Wysokość
- Wielkość czcionki
- Odstęp między literami
- Ustaliłam jak ma wyglądać tekst
- Rodzaj czcionki
Wszystkie pogrubione wartości są zmienne, a przycisk prezentuje się tak:
Dodatkowo, możemy zrobić tak, aby nasz przycisk zmienił kolor po najechaniu na niego myszką. Selektor będzie wyglądał tak:
.follow-by-email-inner .follow-by-email-submit:hover
Dodanie :hover lub w niektórych przypadkach a:hover umożliwia nam zmianę koloru po najechaniu muszą na dany element.
CSS prezentuje się tak:
.follow-by-email-inner .follow-by-email-submit:hover
{width:110px;
margin: 12px 10px 12px 1px;
background: #ded7dc;
color:#fff;
height:34px;
font-size: 13px;
letter-spacing: 2px;
text-transform:uppercase;
font-family: Verdana;}
Wszystkie pogrubione wartości są zmienne, a przycisk po najechaniu na niego myszą, prezentuje się tak:
Przykład drugi
Tutaj za wiele się nie zmienia pierwszy selektor to jest ten sam co w pierwszym przykładzie i wielkiej filozofii tu nie ma. U mnie całość prezentuje się tak:
.FollowByEmail .follow-by-email-inner .follow-by-email-address {
height: 40px;
font: 10px Verdana;
text-transform: uppercase;
color: #000;
width: 210px;
margin: 20px 10px 10px;
text-align:center;
border: 1px solid #f5f5f5;
letter-spacing: 1px;
}
Nasze pole na razie prezentuje się tak, jak w poprzednim przykładzie - żadna zmiana wielka nie została wprowadzona.
Jak już wiemy po selektorze - powyższy kod odpowiada za pole do wpisywania maila.
Kolejny kod i selektor, również będzie nam już znajomy, ponieważ odpowiada za przycisk
.FollowByEmail .follow-by-email-inner .follow-by-email-submit {
width: 53px;
color:#ffffff;
background-color: #000;
font: 12px Verdana;
text-transform: uppercase;
letter-spacing: 2px;
height: 42px;
margin: 0 10px 20px;
width: 210px;
}
Tutaj nasz button będzie wyglądał ciut inaczej, ponieważ, będzie oddalony od pola wpisywania maila i wyżej, ale to tak ma być.
Kolejny kod, który znamy to hover dla przycisku. W tym wypadku prezentuje się tak:
.follow-by-email-inner .follow-by-email-submit:hover {
background: #999;
color:#ffffff;
}
W tym momencie następuje nowość, bo będziemy przerzucać przycisk "submit" pod pole do wpisywania maila i będziemy dodawać tło, w tym celu będziemy potrzebowali takich selektorów:
.follow-by-email-inner td
oraz
.follow-by-email-inner tr
Pierwszy selektor odpowiadać nam będzie za przeniesienie przycisku, a drugi za tło. Całość w CSS, będzie prezentować się tak:
.follow-by-email-inner td{
display: block;
width: 100%;
}
.follow-by-email-inner tr{
background-color:#FAFAFA;
}
Efekt da nam taki:
Wszystkie pogrubione wartości są zmienne
Wersja dla leniuszków
Opcja pierwsza:
.FollowByEmail .follow-by-email-inner .follow-by-email-address {width: 170px;
font: 12px Verdana;
text-align: center;
text-transform: uppercase;
background: #fcf6e5;
letter-spacing: 2px;
border-style: solid;
border-width: 1px;
border-color: #fff2cc;
padding: 5px;}
.FollowByEmail .follow-by-email-inner .follow-by-email-submit {width:110px; margin: 12px 10px 12px 1px; background: #fff2cc; color:#999; height:34px; font-size: 13px;letter-spacing: 2px;text-transform:uppercase; font-family: Verdana;}
.follow-by-email-inner .follow-by-email-submit:hover {width:110px; margin: 12px 10px 12px 1px; background: #ded7dc; color:#fff; height:34px; font-size: 13px; letter-spacing: 2px;text-transform:uppercase; font-family: Verdana;}
Opcja druga:
.FollowByEmail .follow-by-email-inner .follow-by-email-address {
height: 40px;
font: 10px Verdana;
text-transform: uppercase;
color: #000 !important;
width: 210px;
margin: 20px 10px 10px;
text-align:center;
border: 1px solid #f5f5f5;
letter-spacing: 1px;
}
.FollowByEmail .follow-by-email-inner .follow-by-email-submit {
width: 53px;
color:#ffffff;
background-color: #000;
font: 12px Verdana;
text-transform: uppercase;
letter-spacing: 2px;
height: 42px;
margin: 0 10px 20px;
width: 210px;
}
.follow-by-email-inner .follow-by-email-submit:hover {
background: #999;
color:#ffffff;
}
.follow-by-email-inner td{
display: block;
width: 100%;
}
.follow-by-email-inner tr{
background-color:#FAFAFA;
}